Ti è mai capitato di entrare in un sito e vedere aprirsi una piccola finestra di chat che ti mette in contatto direttamente con il suo staff? Vorresti offrire anche tu questa possibilità ai clienti del tuo sito web o del tuo e-commerce?
Esistono tanti servizi tra cui scegliere, alcuni validi (alcuni scadenti), alcuni semplici (alcuni complessi), alcuni gratuiti (molti a pagamento).
Da un po' di tempo Facebook permette di integrare il Messenger delle pagine a mo' di chat.
Questo significa che, se hai una pagina Facebook, puoi fare in modo che gli utenti che visitano il tuo sito web ti scrivano direttamente su Facebook. E significa che tu (o il tuo staff) potete rispondere direttamente da Facebook, e avere, per esempio, tutte le conversazioni archiviate.
Tutto molto bello, ma come si fa? Il procedimento è semplicissimo, ti spiegheremo passo passo come procedere.
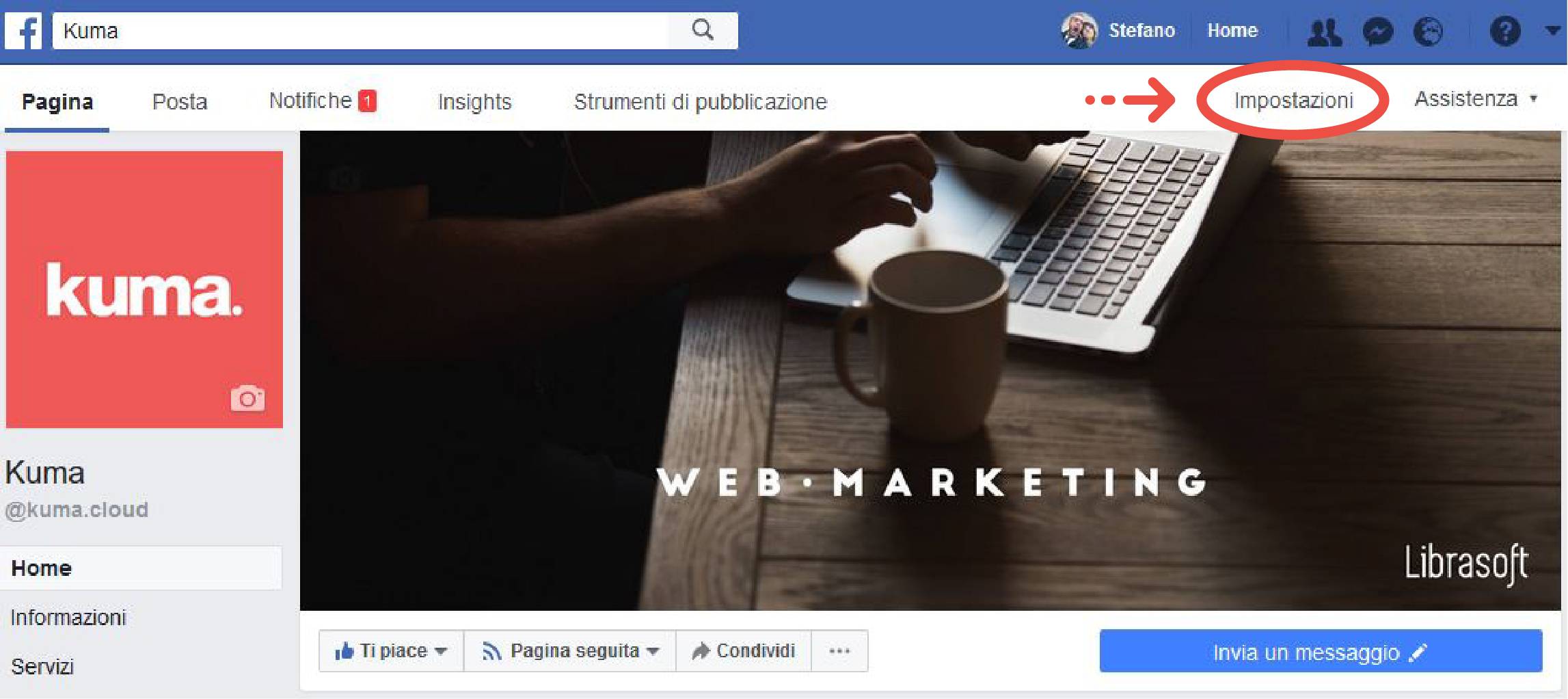
Per prima cosa devi entrare nella tua pagina di Facebook (ovviamente devi esserne amministratore). Nella barra in alto, fai click su Impostazioni.

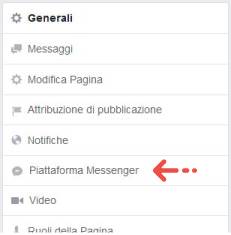
Vedrai un menu piuttosto lungo sulla sinistra, fai click sulla voce Piattaforma Messenger:

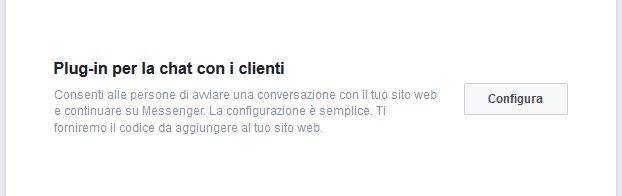
Ora scorri quasi fino in fondo e cerca il titolo "Plug-in per la chat con i clienti", e fai click su Configura.

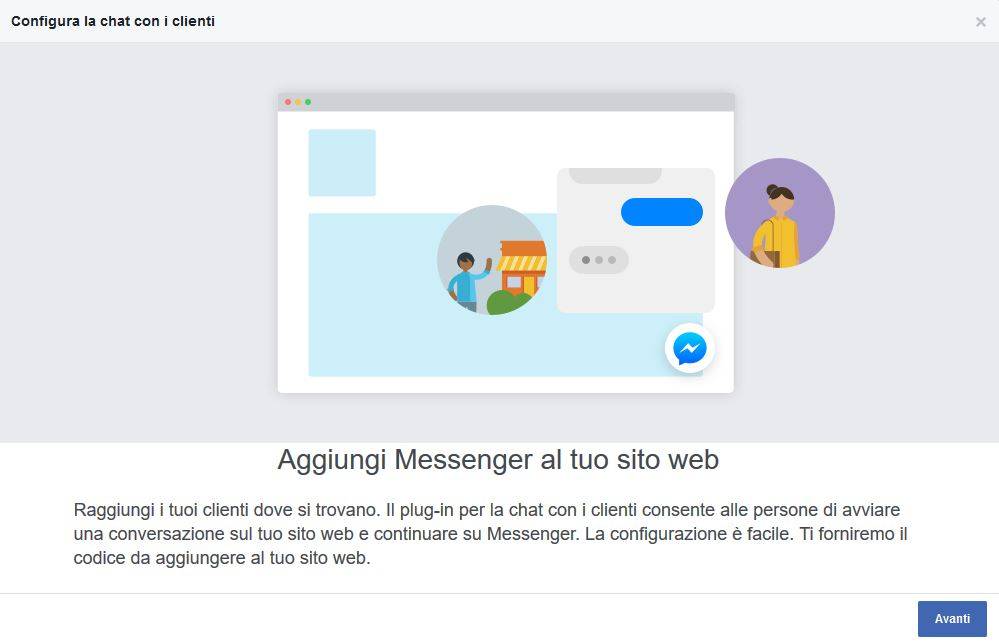
Partirà il Wizard di configurazione, fai click su Avanti.

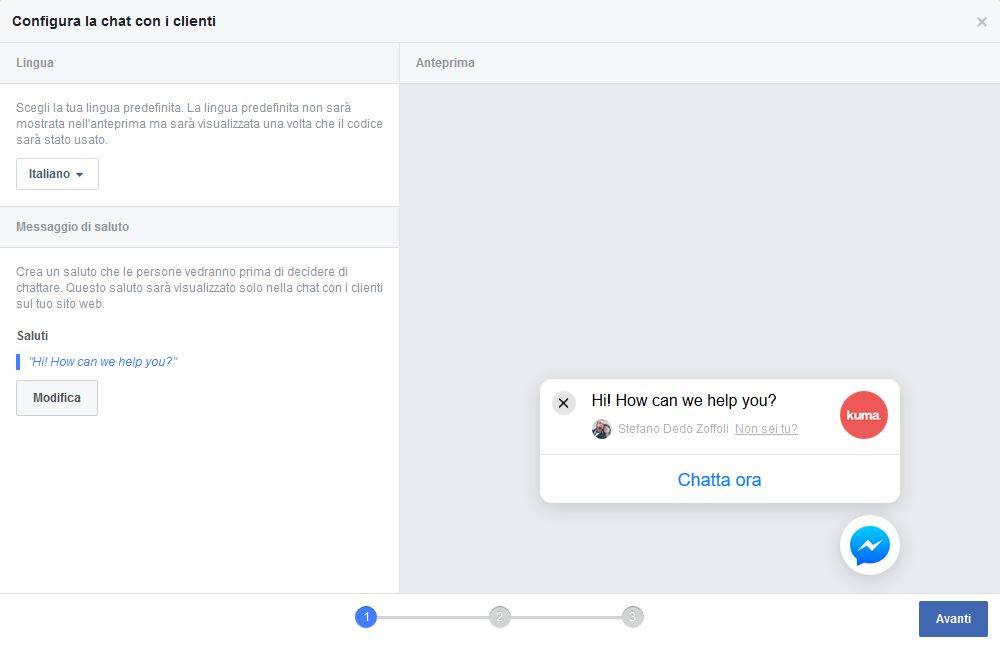
Nella prima schermata puoi scegliere la lingua e il messaggio con cui accogliere i clienti.

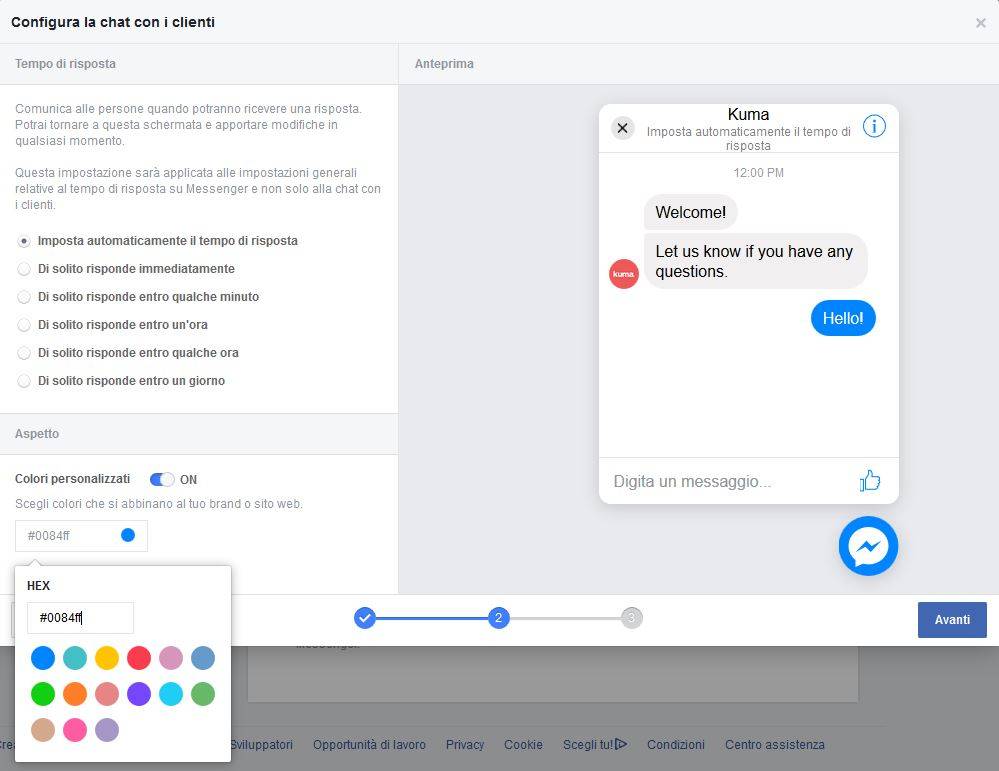
Nella seconda schermata puoi indicare il tempo di risposta (consigliamo di lasciare su automatico) e il colore del brand. In questo modo eviterete che la chat stoni con i colori principali del vostro sito. Sulla destra potete notare il risultato della vostra configurazione.

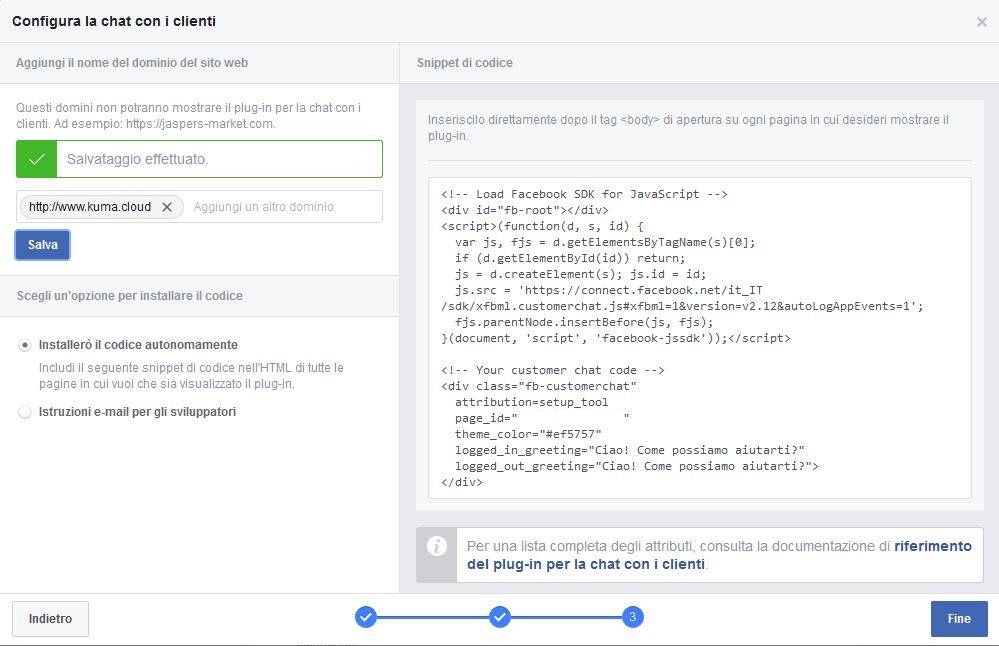
Nella terza e ultima schermata dovrete inserire l'indirizzo del sito web in cui comparirà la chat. Nota bene: se non inserite l'indirizzo del sito, la chat non comparirà.
Infine potete copiare il codice da inserire nel vostro sito, o più semplicemente inserire l'email del vostro sviluppatore web a cui verrà inviato il codice.

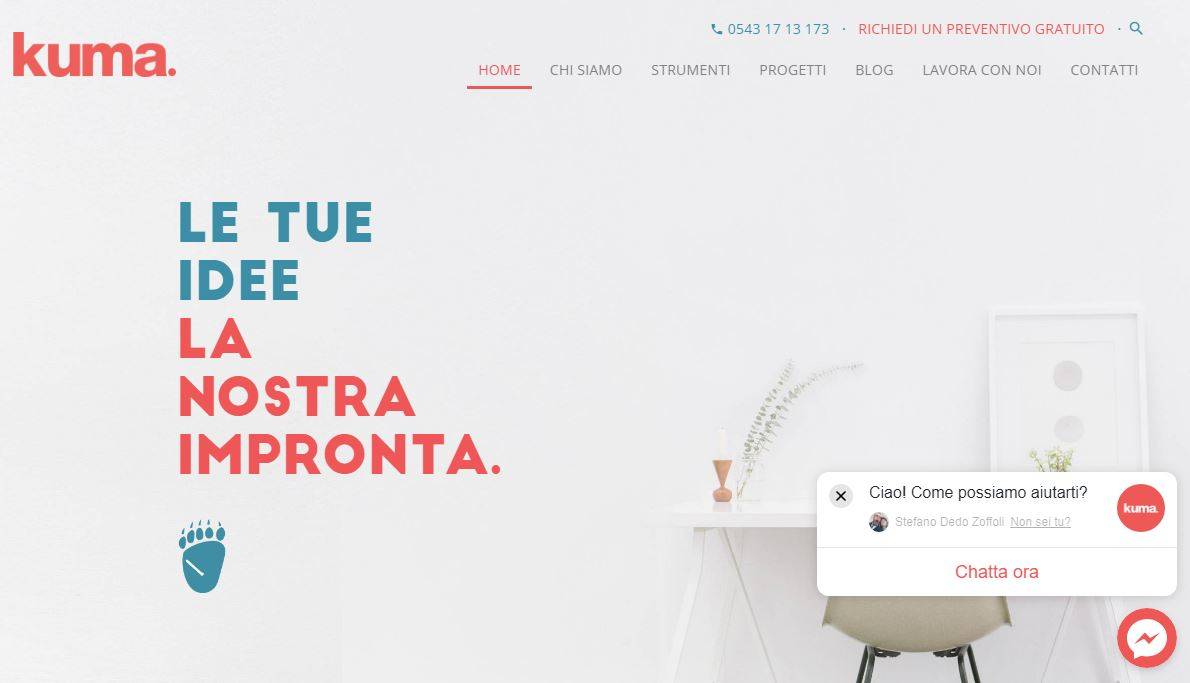
Quando avrete incollato il codice sarete già operativi!

Anche noi di Kuma abbiamo approfittato di questa guida per installarlo sul nostro sito. Dubbi? Domande? Chiedicelo in chat! ;-)
